
Table of Contents
Introduction:
Vue.js is a progressive JavaScript framework for building user interfaces. It was first released in 2014 and has since become one of the most widely used frameworks for front-end development. The goal of this is to provide a lightweight and flexible solution for building dynamic, interactive user interfaces.
In this article, we will explore the capabilities of this and how it can help you build robust and user-friendly web applications. We will start by discussing the basics of this, including its component-based architecture and reactivity system. Then, we will delve into more advanced topics, such as directives, plugins, and Single-page Applications (SPAs). By the end of this article, you will have a solid understanding of it and how it can simplify your front-end development process.
What is Vue.js and How Does it Work?
Vue.js is a JavaScript framework for building user interfaces. It works by dividing an application into small, reusable components that can be easily managed and updated. This component-based architecture allows developers to build complex applications with ease and maintain high-level organization.
One of the key features of its reactivity system, which allows for automatic updates to the user interface when underlying data changes. When a component’s data changes, it automatically updates the corresponding elements in the DOM, ensuring that the user interface is always in sync with the data.
It also provides a simple and intuitive syntax for working with components, directives, and plugins. With this, you can write declarative templates that are easy to understand, even for developers who are new to the framework.
It is a progressive JavaScript framework for building user interfaces that is designed to be simple, yet powerful. One of the key features of its reactivity system, which allows for automatic updates to the user interface when underlying data changes. In this article, we will explore the reactivity system in Vue.js and how it makes building dynamic, interactive user interfaces a breeze.
It is a component-based framework, which means that it divides an application into small, reusable components. This architecture allows developers to build complex applications with ease and maintain high-level organization. Each component in Vue.js can have its own data and methods, which are used to render the component’s template. The template is a declarative syntax that defines how the component should be rendered.
The reactivity system in this is what makes it possible for components to automatically update the user interface when the underlying data changes. When a component’s data changes, it automatically updates the corresponding elements in the DOM, ensuring that the user interface is always in sync with the data. This system works by observing the data and tracking any changes that are made. When a change is detected, Vue.js updates the corresponding elements in the DOM.
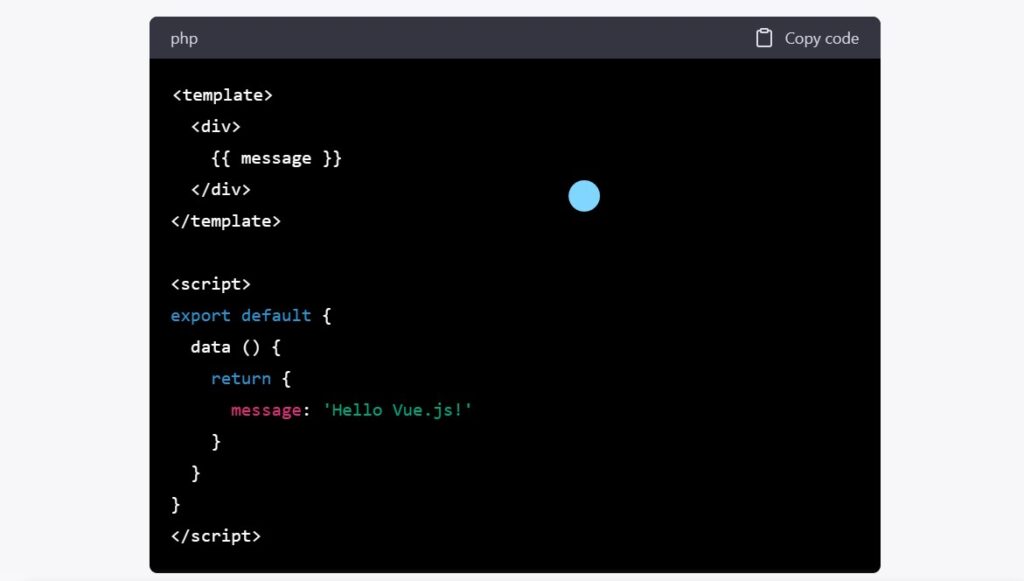
For example, here is a simple component definition in this:

Directives:
In Vue.js, directives are special attributes that allow you to bind dynamic behavior to an element. Directives allow you to perform tasks such as conditionally rendering elements, looping over data, and handling events.
It provides a number of built-in directives, such as v-if, v-for, and v-on, which make it easy to create dynamic and interactive user interfaces. You can also create your own custom directives to extend the functionality of Vue.js.
For example, here is how you would use the v-if directive to conditionally render an element:

The reactivity system in Vue.js is incredibly easy to use. To make a property reactive, you simply need to declare it in the component’s data object. For example, here is a simple component definition in Vue.js:

In this example, the items property is declared as an array in the component’s data object and is used in the template to render a list of items. Whenever the items array changes, Vue.js will automatically update the corresponding elements in the DOM, ensuring that the list is always in sync with the data.