Table of Contents
Introduction:
Ajax, short for Asynchronous JavaScript and XML, is a technique used to create fast and dynamic web pages. By using It, websites can update their content without having to reload the entire page. This results in a smoother and more interactive user experience, which is crucial in today’s fast-paced digital world.
In this comprehensive guide, we’ll explore the basics of It and how it can be implemented in a WordPress website. We’ll also cover the benefits of using Ajax in WordPress and how it can help improve the user experience of your website.

What is Ajax?
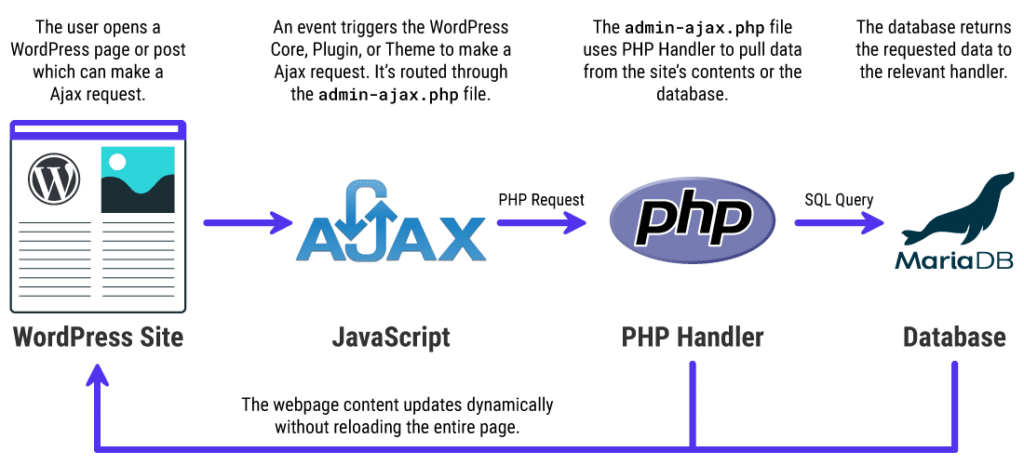
It is a web development technique that allows a website to update its content dynamically without having to reload the entire page. Instead of having to reload the page, Ajax allows websites to send and receive data in the background, allowing for a more seamless and interactive user experience.
It achieved through the combination of JavaScript and XML. JavaScript is used to make the requests and handle the data, while XML is used to format the data that is being sent and received. However, it’s important to note that XML is not a requirement for It, as other data formats, such as JSON, can also be used.
Benefits of Using Ajax in WordPress:
- Improved User Experience:
One of the biggest benefits of using It in WordPress is the improved user experience it provides. By allowing for dynamic content updates, users can interact with your website without having to wait for pages to reload, which can be a major source of frustration.
- Faster Loading Times:
It can also help improve the loading times of your WordPress website. By only loading the content that needs to be updated, instead of the entire page, your website can load much faster, which can result in improved search engine rankings and a better user experience.
- Enhanced Interactivity:
It can also enhance the interactivity of your WordPress website. By allowing for dynamic updates, users can interact with your website in real-time, which can result in a more engaging and satisfying user experience.
- Better Website Performance:
Finally, using It in WordPress can help improve the overall performance of your website. By reducing the amount of data that needs to be transmitted, your website will be faster and more responsive, which can result in improved search engine rankings and a better user experience.

Disadvantage of Using Ajax:
Ajax (Asynchronous JavaScript and XML) is a powerful technology that allows for dynamic and responsive web pages without the need for a full page reload. In WordPress, It can be used to create interactive features such as real-time search, form submissions, and updates to content without requiring users to refresh the page.
However, there are several potential disadvantages to using it in WordPress that developers should be aware of.
- Increased server load and slower page loading times One of the main disadvantages of using it in WordPress is that it can increase server load and slow down page loading times if not implemented properly. It requests are processed asynchronously, meaning that they are processed in the background without requiring a full page refresh. While this can improve the user experience by providing a more seamless and responsive interface, it can also place a heavier load on the server. If too many Ajax requests are made or if the requests are too resource-intensive, it can result in slower page loading times and increased server load.
- Difficult to debug and troubleshoot issues Another disadvantage of using Ajax in WordPress is that it can make it more difficult to debug and troubleshoot issues. It involves asynchronous requests and responses, which can be harder to trace and debug than traditional synchronous requests. This can be particularly challenging if you are using multiple plugins or themes that make use of It, as conflicts between these different scripts can be difficult to diagnose.
- Cross-site scripting (XSS) vulnerabilities It can also pose security risks if not implemented correctly. Cross-site scripting (XSS) is a common vulnerability that occurs when malicious scripts are injected into a website through user input, such as form submissions. Since It requests are often processed in the background without requiring a full page refresh, they can be vulnerable to XSS attacks if proper security measures are not in place.
- Compatibility issues with caching plugins Caching plugins are a common way to speed up WordPress sites by storing a static version of the website’s pages and serving them to visitors instead of generating the pages dynamically each time they are requested. However, It requests can sometimes conflict with caching plugins, resulting in outdated or incorrect information being displayed to users. To avoid these issues, developers may need to configure their caching plugins to exclude certain It requests or use other caching strategies.
- Impact on SEO Finally, the use of It in WordPress can have an impact on search engine optimization (SEO). Since Ajax requests do not require a full page refresh, the content that is loaded via Ajax may not be visible to search engine crawlers. This can result in lower search engine rankings and decreased visibility for your site.
How to Implement Ajax in WordPress:
- Enqueue Scripts and Styles:
The first step in implementing Ajax in WordPress is to enqueue the necessary scripts and styles. To do this, you’ll need to use the wp_enqueue_script() and wp_enqueue_style() functions in your WordPress theme’s functions.php file.
- Create the Ajax Function:
Next, you’ll need to create the Ajax function that will be used to handle the data. This function should be added to your WordPress theme’s functions.php file and can be as simple or complex as necessary, depending on your needs.
- Handle the Data:
Once you’ve created the Ajax function, you’ll need to handle the data that is being sent and received. This can be done using the jQuery.aj
ax() function.
The jQuery.ajax() function allows you to specify the URL of the request, the type of request (GET or POST), and the data that should be sent with the request. You can also specify a success callback function that will be executed once the request has been successfully completed.
Here’s an example of how you can use the jQuery.ajax() function to send a request and handle the response:
phpCopy code$.ajax({
url: ajaxurl,
type: 'POST',
data: {
action: 'your_action',
data: your_data
},
success: function(response) {
// Do something with the response
}
});
It’s important to note that the ajaxurl variable is a global WordPress variable that contains the URL of the admin-ajax.php file. This file is used by WordPress to handle Ajax requests.
- Process the Data on the Server:
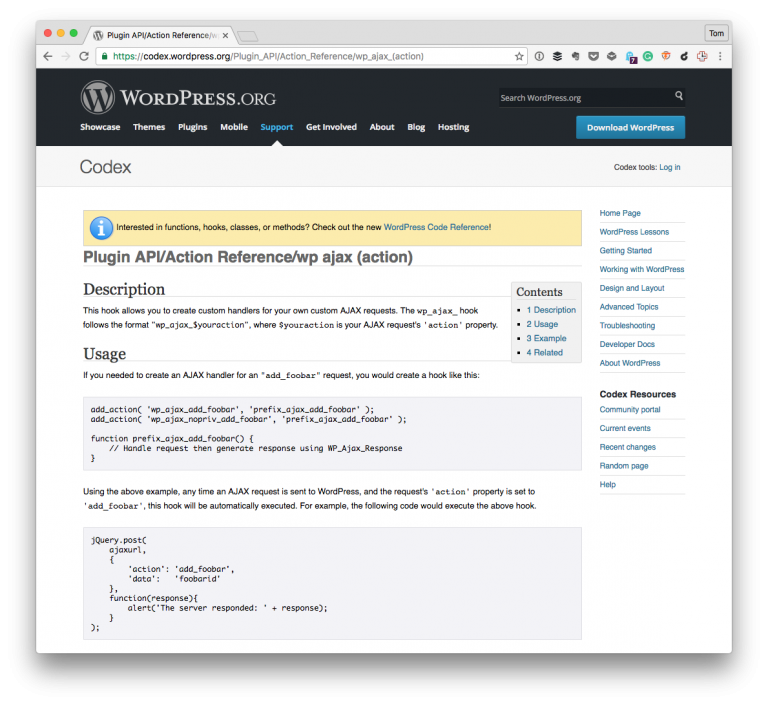
Once you’ve sent the Ajax request, the next step is to process the data on the server. This is done using the wp_ajax_ action hook in WordPress.
The wp_ajax_ action hook allows you to specify the name of the action that should be executed when the request is received. In the example above, the action is your_action.
Here’s an example of how you can use the wp_ajax_ action hook to process the data on the server:
phpCopy codeadd_action( 'wp_ajax_your_action', 'your_action_callback' );
function your_action_callback() {
// Do something with the data
echo 'Data processed successfully!';
wp_die();
}
It’s important to call the wp_die() function at the end of the callback function. This function is used to terminate the request and send the response back to the client.
- Security Measures:
It’s important to take security measures when implementing It in WordPress. To prevent unauthorized access to your Ajax functions, you can use the check_ajax_referer() function to verify that the request was sent from your website.
Here’s an example of how you can use the check_ajax_referer() function to secure your Ajax functions:
phpCopy codeadd_action( 'wp_ajax_your_action', 'your_action_callback' );
function your_action_callback() {
check_ajax_referer( 'your_nonce', 'security' );
// Do something with the data
echo 'Data processed successfully!';
wp_die();
}
In the example above, the your_nonce parameter is used to specify the nonce that should be verified, and the security parameter is used to specify the name of the nonce that was sent with the request.
Conclusion:
In conclusion, It is a powerful tool for adding dynamic functionality to your WordPress website. By allowing for real-time updates and interactions without the need for page reloads, It can greatly improve the user experience for your website visitors.
Implementing it in WordPress is not as difficult as it may seem. By following the steps outlined in this guide, you can add It to your WordPress website with ease.
However, it’s important to consider security measures when using It, such as using nonces to verify the authenticity of requests.
while it can provide a powerful tool for creating dynamic and responsive interfaces in WordPress, it is important to be aware of the potential disadvantages and risks. Developers should ensure that they implement it properly, take appropriate security measures, and consider the impact on server load, caching, and SEO
By utilizing the power of it, you can create a faster, more responsive, and user-friendly WordPress website that provides a better experience for your visitors. So why not give it a try and see the difference it can make for your website!