Table of Contents

Introduction
Figma is a cloud-based design tool that has changed the way designers and teams work together on UI/UX projects. The tool’s collaborative and intuitive features have made it a popular choice among design teams, enabling them to work efficiently and effectively on their projects. In this blog, we’ll take a closer look at Figma and how it can revolutionize your design process.
First, let’s take a look at what Figma is and how it works. It is a cloud-based design tool that allows teams to work together in real-time on the same design project. This means that designers can work from anywhere and on any device, as long as they have an internet connection. This feature is particularly useful for teams that work remotely or have members spread out in different locations.
One of the standout features of Figma is its collaboration capabilities. With Figma, multiple team members can work on the same project at the same time, without having to worry about version control issues. This means that designers can make changes and updates to the design in real-time, and the rest of the team can see these changes as they happen. This helps to streamline the design process and eliminates the need for repetitive tasks, such as sending designs back and forth for review and approval.
Another key feature of this is its intuitive user interface. The tool is designed to be easy to use, even for those who are new to design. With this, designers can quickly create and modify designs, without having to spend a lot of time learning how to use the tool. This makes it ideal for teams that want to get up and running with their projects quickly, without having to invest a lot of time in learning new software.
In addition to its collaboration and user-friendly features, Figma also offers a range of design and prototyping tools. Designers can create wireframes, prototypes, and high-fidelity designs all within the same tool. This helps to streamline the design process and eliminates the need for multiple tools and applications. Furthermore, it’s prototyping features allow teams to easily test their designs, without having to switch to another tool or application.
One of the biggest advantages of Figma is that it is cloud-based. This means that designers and teams can access their projects from anywhere, on any device, as long as they have an internet connection. This is particularly useful for teams that work remotely or have members spread out in different locations. With this, designers can work on their projects from their laptops, tablets, or smartphones, making it easier to stay connected and productive while on the go.
Tools
Figma is a powerful design tool that has been taking the design world by storm. It is an online, browser-based interface design tool that offers an array of features and capabilities for designers, teams, and organizations. With Figma, you can create, edit, and share designs with your team, stakeholders, and clients.
In this blog, we’ll be diving into some of the most valuable Figma tools that can help you create better designs, streamline your workflow, and increase your productivity.
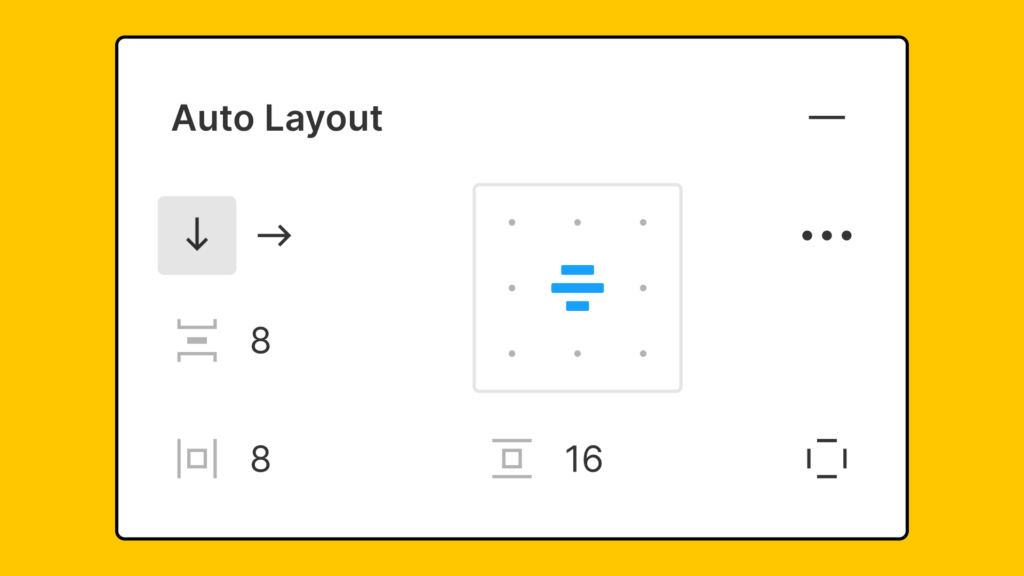
- Auto-Layout
Auto-Layout is a feature in Figma that allows you to create dynamic and responsive designs with ease. It automatically resizes objects based on the dimensions and position of other objects in your design. This tool is especially useful for creating interfaces that need to be responsive to different screen sizes and devices.
With Auto-Layout, you can set up constraints for your elements, such as aligning to the center of the page, expanding to fill the available space, or keeping a fixed distance from other elements. You can also define the behavior of elements in relation to each other, such as having elements scale in proportion to each other or keeping a fixed aspect ratio.

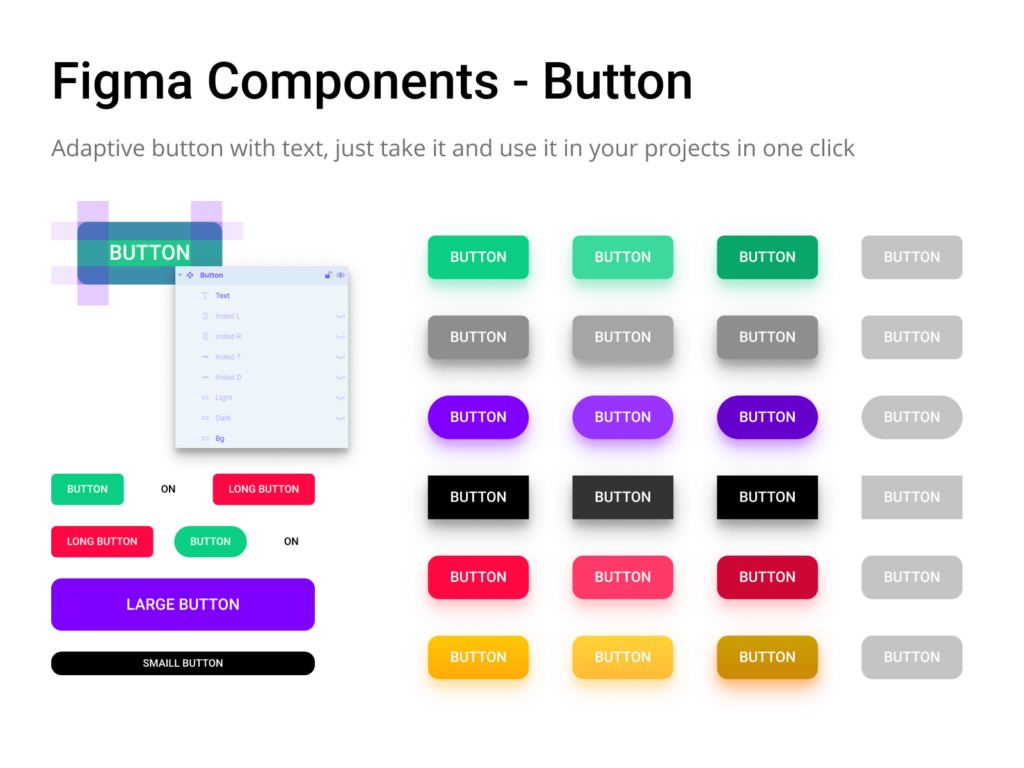
- Components
Components are a key aspect of Figma’s design toolset. They allow you to reuse elements in your design, such as buttons, icons, and text styles, across multiple pages and files. This saves you time and reduces the chance of errors in your designs.
In Figma, you can create a component by selecting an object, right-clicking, and selecting “Make Component”. You can then reuse this component throughout your design by simply dragging and dropping it from the components panel.
One of the great things about components in Figma is that when you update the original component, all instances of it in your design will update automatically. This helps you maintain consistency and reduces the need for manual updates.

- Prototyping
Figma has a robust prototyping toolset that allows you to create interactive prototypes of your designs. You can create animations, links between pages, and even add transitions. This is a great way to get an idea of how your design will look and feel when it’s completed.
Prototyping in Figma is straightforward and intuitive. You can create a prototype by connecting objects using the prototyping tab. You can also preview your prototype directly in the Figma app or by sharing a link with your team or stakeholders.
- Design System Manager
The Design System Manager is a tool that allows you to create and manage a design system within Figma. A design system is a set of design elements and guidelines that help you maintain consistency in your designs.
With the Design System Manager, you can create reusable components, styles, and templates for your design system. You can also add annotations and guidelines to help your team understand how to use your design system effectively.
The Design System Manager is a powerful tool that helps teams and organizations maintain consistency in their designs and improve collaboration between design and development teams.
- Collaboration
Figma has a strong focus on collaboration and teamwork. With Figma, you can work on designs together with your team, stakeholders, and clients in real-time.
You can share designs with your team by sending a link, and you can also invite others to collaborate on a design. Figma also has a commenting and feedback system that allows you to receive and give feedback directly within the design.
Benefits
In this blog, we’ll be exploring some of the key advantages of Figma and why it’s quickly becoming a favorite among designers and teams.
- Accessibility
One of the biggest advantages of Figma is its accessibility. Figma is a cloud-based tool, which means that you can access your designs from anywhere, on any device, as long as you have an internet connection. This makes it easy for teams to work together and for designers to access their designs on the go.
Additionally, Figma is a browser-based tool, which means that you don’t need to download any software or worry about compatibility issues. This makes it easy for teams to get started with Figma and for designers to collaborate with their team and stakeholders.
- Real-Time Collaboration
Figma has a strong focus on collaboration and teamwork, and one of the biggest advantages of Figma is its real-time collaboration feature. With Figma, you can work on designs together with your team, stakeholders, and clients in real-time.
You can share designs with your team by sending a link, and you can also invite others to collaborate on a design. Figma also has a commenting and feedback system that allows you to receive and give feedback directly within the design.
This makes it easy for teams to work together and for designers to receive feedback and make changes in real-time. It also eliminates the need for sending multiple versions of a design back and forth, which saves time and reduces the risk of errors.
- Components and Design System
Components are a key aspect of Figma’s design toolset, and they offer several advantages to designers and teams. Components allow you to reuse elements in your design, such as buttons, icons, and text styles, across multiple pages and files. This saves you time and reduces the chance of errors in your designs.
In Figma, you can create a component by selecting an object, right-clicking, and selecting “Make Component”. You can then reuse this component throughout your design by simply dragging and dropping it from the components panel.
The Design System Manager is a tool that allows you to create and manage a design system within Figma. A design system is a set of design elements and guidelines that help you maintain consistency in your designs.
With the Design System Manager, you can create reusable components, styles, and templates for your design system. You can also add annotations and guidelines to help your team understand how to use your design system effectively.
The Design System Manager is a powerful tool that helps teams and organizations maintain consistency in their designs and improve collaboration between design and development teams.
- Prototyping
Figma has a robust prototyping toolset that allows you to create interactive prototypes of your designs. You can create animations, links between pages, and even add transitions. This is a great way to get an idea of how your design will look and feel when it’s completed.
Prototyping in Figma is straightforward and intuitive. You can create a prototype by connecting objects to each other using the prototyping tab. You can also preview your prototype directly in the Figma app or by sharing a link with your team or stakeholders.
- Affordable
Another advantage of Figma is its affordability. Figma offers a free plan that allows you to access all of its core features.
Conclusion
Figma is a popular cloud-based platform for designing user interfaces, product prototypes, and animations. It has quickly become a go-to tool for web and mobile designers, product managers, and developers around the world. In this blog, we will explore the key features of Figma, the benefits of using it, and why it is a game-changer for the design industry.
Figma’s User-Friendly Interface
One of the standout features of Figma is its intuitive and user-friendly interface. The platform is designed to be easily accessible and approachable for designers of all skill levels. Whether you are an experienced designer or just starting out, you will find Figma to be easy to navigate and use. The platform has a clean, uncluttered interface that allows you to focus on your design work, without being distracted by unnecessary clutter.
Collaboration Made Easy
Figma is a cloud-based platform, which means that multiple people can work on a design project at the same time. This makes it easier for teams to collaborate and make changes to a design in real-time. The platform also has a feature that allows you to see who is working on what, so you can avoid stepping on each other’s toes. Additionally, you can leave comments on designs, making it easier for team members to communicate and share feedback.
Easy Prototype Creation
Figma’s prototyping capabilities are another standout feature. With Figma, you can easily create interactive prototypes, without the need for any coding. This allows you to see how your designs will behave in real life, making it easier to identify and fix any potential problems before they become real issues. Additionally, Figma’s prototypes are easy to share, so you can quickly get feedback from team members or stakeholders.
Built-In Design Systems
Figma also has a built-in design system feature, which makes it easier for designers to create consistent and cohesive designs. With a design system, designers can define a set of guidelines and components, which can be reused throughout a project. This makes it easier to maintain a consistent look and feel, without sacrificing creativity. Additionally, it can help to streamline the design process, by reducing the amount of time spent on repetitive tasks.
Integrations with Other Tools
Figma integrates with a wide range of other tools, making it a versatile and flexible platform. Whether you are using project management tools, such as Asana or Trello, or developer tools, such as GitHub or Zeplin, you can easily integrate Figma into your workflow. This makes it easier to manage your projects, share designs, and get feedback from stakeholders.


