Table of Contents
Introduction:
Tailwind is a popular utility-first CSS framework that streamlines web development by making it easier for developers to create user interfaces. It is designed to make it easy to create responsive and customizable designs, without the need to write complex CSS code. By leveraging a wide range of pre-designed classes, developers can quickly create stylish and modern-looking user interfaces with minimal effort.
It was first introduced in 2017 and has since become a go-to tool for web developers. It is widely used by developers and organizations of all sizes, from small startups to large enterprises. The framework has gained a reputation for being flexible, powerful, and easy to use.
In this blog post, we will explore the benefits of It, the types of projects it is best suited for, and how it can help you save time and effort when building modern web applications. We will also discuss some of the best practices and tips for using It effectively, and how it can help you improve your workflow and productivity.
If you are a web developer looking for a powerful and easy-to-use CSS framework that can help you create beautiful and modern-looking designs, It is a great option. It offers a wide range of pre-designed classes and styles that make it easy to build responsive, customizable user interfaces that look great on any device. So let’s dive into the world of Tailwind and discover its many benefits.
In today’s digital age, social media has become an essential part of any business’s marketing strategy. With millions of users active on platforms like Facebook, Instagram, and Pinterest, social media can provide businesses with a powerful tool for reaching new audiences and driving engagement. However, managing social media accounts can be time-consuming and overwhelming, especially for businesses with limited resources.
This is where Tailwind comes in. It is a social media management tool that can help businesses transform their social media marketing strategy. In this blog, we’ll explore the features and benefits of Tailwind and how it can help businesses achieve their social media goals.

What is Tailwind?
It is a social media management tool that is designed to help businesses manage and grow their social media accounts. It offers a range of features, including scheduling, analytics, and hashtag suggestions, that can help businesses streamline their social media marketing efforts.
Tailwind is a relatively new CSS framework, having been first released in 2017. It was created by Adam Wathan, a web developer and author who had been using various CSS frameworks in his work for several years.
Wathan found that many of the existing CSS frameworks were too opinionated, making it difficult to create unique designs that were tailored to a specific project. He also felt that the frameworks were often bloated and included many styles and components that were not needed for a given project.
To address these issues, Wathan began working on Tailwind, a CSS framework that was designed to be highly customizable and provide developers with a wide range of utility classes that could be combined to create unique designs. Tailwind was also designed with a mobile-first approach, making it easier to create responsive designs that would work well on a wide range of devices.
After several months of development, Wathan released the first version of Tailwind in November 2017. The framework quickly gained popularity among web developers, who appreciated its flexibility and the ease with which they could create complex layouts and styles.
Since its initial release, Tailwind has continued to evolve and improve, with new features and customization options being added on a regular basis. Today, Tailwind is one of the most popular CSS frameworks in use, and is widely regarded as a powerful and flexible tool for web developers looking to create modern, responsive designs.
It offers support for a range of social media platforms, including Instagram, Pinterest, and Facebook. It provides businesses with the tools they need to create and schedule visual content, monitor analytics, and manage their social media presence.
Benefits of Using Tailwind
- Saves Time and Boosts Efficiency One of the primary benefits of Tailwind is that it can help businesses save time and boost efficiency. With Tailwind, businesses can schedule their social media posts in advance, so they don’t have to worry about posting in real-time. This can free up valuable time for businesses to focus on other tasks, such as creating visual content or engaging with their audience.
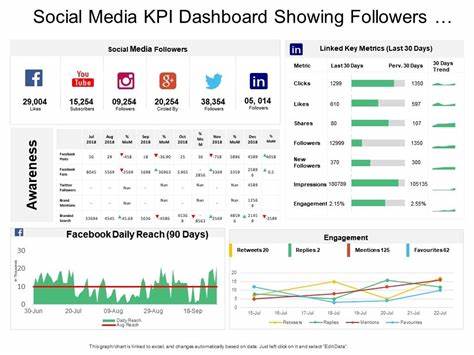
- Provides Valuable Analytics Tailwind provides businesses with valuable analytics that can help them understand their social media performance. This includes metrics such as engagement rates, follower growth, and click-through rates. By analyzing this data, businesses can identify which posts are performing well and adjust their social media strategy accordingly.
- Improves Hashtag Strategy Hashtags are a crucial component of any social media strategy, as they can help businesses reach new audiences and increase engagement. Tailwind offers a range of hashtag suggestions based on the content of the post, helping businesses choose the right hashtags to maximize their reach and engagement.
- Offers Visual Content Creation Tools Visual content is essential for social media marketing, as it can help businesses capture the attention of their audience and drive engagement. Tailwind offers a range of tools for creating and scheduling visual content, including the ability to upload images and videos, crop and resize images, and add text and graphics to images.

Challenges of Using Tailwind
Although Tailwind is a powerful and versatile CSS framework that can help web developers create beautiful, responsive websites with ease, there are still some challenges that come with using it. Here are a few of the most common challenges:
- Learning Curve: One of the biggest challenges of using It is the learning curve. While it’s true that Tailwind’s utility classes can make it easier to create complex layouts and styles, there is still a learning curve associated with using the framework. Developers need to take the time to learn how the classes work, and how to apply them effectively in their projects.
- Design Consistency: Another challenge of using It is maintaining design consistency across different projects. While Tailwind provides an extensive range of styles and components that can be customized to create unique designs, it can be difficult to ensure that the designs are consistent across different web applications.
- Overuse of Utility Classes: Another potential challenge of using It is the overuse of utility classes. Since the framework provides so many classes, it can be tempting to use them excessively, which can lead to bloated and hard-to-maintain code. It’s important to use Tailwind’s utility classes judiciously and only when necessary.
- Performance Issues: Finally, using It can also pose some performance challenges. Since the framework relies heavily on utility classes, the resulting CSS code can be quite large, which can slow down page load times. To mitigate these issues, developers need to use configuration options to create a more streamlined CSS file that only includes the styles that are actually used on the page.
Overall, while there are some challenges associated with using Tailwind, they are outweighed by the benefits that the framework provides. With its extensive range of utility classes, customization options, and mobile-first approach, Tailwind is a powerful tool for web developers looking to create beautiful, responsive websites with ease.
Use of tailwind
It is a versatile CSS framework that can be used to create a wide range of web applications. Whether you are building a simple blog or a complex e-commerce site, Tailwind can help you create responsive, modern-looking designs that are both easy to use and visually appealing.
One of the major benefits of using Tailwind is that it allows you to create custom designs that are tailored to your specific needs. With its extensive range of utility classes, Tailwind enables you to quickly and easily create unique layouts and styles that are not available in other frameworks. This level of customization can help your website stand out and create a better user experience for your visitors.
Another advantage of using It is that it is built with a mobile-first approach. This means that all of the styles and components are designed to work seamlessly on mobile devices, making it easier to build responsive designs that are optimized for smaller screens. With more and more people accessing the internet on their mobile devices, having a mobile-friendly website is essential for any business.
It is also incredibly flexible and easy to use. The framework’s utility classes allow you to apply styles to elements without having to write complex CSS code. This makes it easy for developers of all levels to use and understand. With its intuitive and well-organized documentation, getting started with Tailwind is a breeze.
In addition, Tailwind is constantly evolving and improving. The framework’s developers are continually updating it with new features, making it more powerful and versatile than ever. This means that Tailwind is always at the forefront of modern web development, and can help you stay ahead of the competition.
Overall, the use of Tailwind in web development can provide numerous benefits, including greater customization, improved mobile responsiveness, and ease of use. Whether you are a seasoned web developer or just starting out, Tailwind can help you build better websites and achieve your design goals.

Conclusion
In conclusion, Tailwind is a powerful tool that can help businesses transform their social media marketing strategy. With features such as scheduling, analytics, and hashtag suggestions, Tailwind can help businesses save time, improve their social media performance, and create engaging visual content. While there may be a learning curve and cost associated with using the tool.
Tailwind is an incredibly versatile and powerful CSS framework that can help developers create beautiful, responsive websites with ease. Its extensive range of utility classes and customizable styles make it a top choice for web developers who want to create unique, modern-looking designs. With its mobile-first approach and constantly evolving feature set, Tailwind is always at the forefront of web development, making it an excellent choice for anyone looking to build a cutting-edge website. So if you’re looking to streamline your web development process and create beautiful, responsive designs, Tailwind is definitely worth checking out.