Introduction:
JavaScript is a high-level programming language that is used for client-side scripting on the web. It is one of the most popular programming languages in the world and is essential for anyone who wants to create dynamic and interactive web pages. In this blog, we will be discussing the basics of this and how it can be used to create dynamic and interactive web pages.
What is JavaScript?
It is a high-level programming language that is used for client-side scripting on the web. It is used in conjunction with HTML and CSS to create dynamic and interactive web pages. It allows you to add interactivity to web pages, including animations, forms, and more.
The History of JavaScript
JavaScript was first developed in the mid-1990s as a way to add interactivity to web pages. Before this, web pages were static and could not respond to user actions. With the introduction of this, web pages became dynamic and could now respond to user actions, making it possible to create interactive web pages.

- The Structure of JavaScript
It consists of a series of statements that are used to add interactivity to web pages. Its statements are executed by the browser when a web page is loaded and can be used to perform a variety of actions, including adding interactivity to web pages, manipulating HTML and CSS, and more.
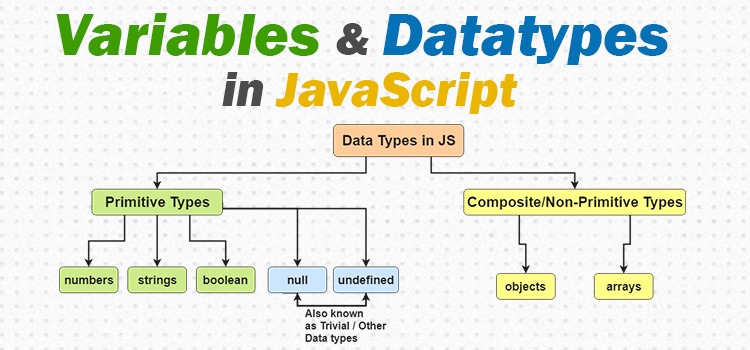
- JavaScript Variables
Its variables are used to store values in your JS code. Variables can be used to store a variety of values, including strings, numbers, and objects. Variables are declared using the var, let, or const keywords, and are assigned a value using the equal sign (=).

- JavaScript Operators
Its operators are used to perform operations on values in your code. There are a variety of JavaScript operators, including arithmetic operators, comparison operators, and logical operators. Each operator has its own syntax and is used to perform different types of operations.
- JavaScript Conditional Statements
Its conditional statements are used to make decisions in your JS code. There are a variety of conditional statements, including if statements, switch statements, and ternary operators. Each conditional statement has its own syntax and is used to make different types of decisions.

- JavaScript Functions
Its functions are used to organize your JS code and make it easier to reuse. Functions are blocks of code that can be executed when they are called. Functions are declared using the function keyword, and can be called by using their name followed by a set of parentheses.
- JavaScript Arrays
JS arrays are used to store collections of values in your JS code. Arrays are declared using square brackets, and can store a variety of values, including strings, numbers, and objects. Arrays are a powerful tool for organizing and manipulating data in your this code.
- JavaScript Loops
JavaScript loops are used to repeat blocks of code in your JavaScript code. There are a variety of loops, including for loops, while loops, and do-while loops. Each loop has its own syntax and is used to repeat blocks of code in different ways.
Benefits of JavaScript
- Cross-platform compatibility: It can run on different platforms such as Windows, MacOS, and Linux, making it a versatile language for web development.
- Interactivity: It allows for the creation of dynamic and interactive user experiences on websites.
- Access to a vast library of resources: The large and growing community of It developers has created a vast library of resources, including frameworks and libraries, that can be leveraged by developers to save time and increase productivity.
- Easy to learn: Compared to other programming languages, It has a relatively simple syntax and is relatively easy to learn for those with a basic understanding of programming concepts.
How JavaScript Works
JavaScript code is executed on the client-side, which means that it runs in the user’s web browser, rather than on the server. This allows for real-time updates and interactivity on websites without the need for constant communication with the server.
Its code can be written within an HTML document, or it can be stored in an external file with a .js extension and linked to the HTML document using the script tag. The script tag specifies the location of its file, and the code is executed as soon as it is loaded in the browser.
More about JavaScript
This is a high-level, interpreted programming language that is widely used in web development. It is designed to add interactivity and dynamic behavior to web pages, and is an essential tool for modern web development. It can be written directly within an HTML document, or it can be stored in an external file with a .js extension and linked to the HTML document using the script tag.
The script tag is used to specify the location of this file, and the code within the file is executed as soon as it is loaded in the browser. This means that the user can interact with the page immediately, without having to wait for the code to be downloaded and executed. This is an important feature of this, as it allows for fast and responsive web pages that provide a great user experience.
It is a versatile and flexible language, and it can be used for a wide range of tasks in web development. For example, it can be used to validate user input on forms, to create animations, to provide interactivity, and to manipulate the HTML DOM (Document Object Model). This makes it a valuable tool for adding dynamic behavior to web pages, and for creating interactive user interfaces.
One of the great things about this is that it is supported by all modern browsers, so developers can write code once and know that it will work in all environments. This makes it a much more accessible tool than other programming languages, and allows developers to reach a wide range of users with their web pages.
In addition to being a versatile and flexible language, this is also easy to learn. It uses a simple syntax, and many of its features are similar to other popular programming languages, making it an accessible tool for developers who are just starting out. This makes it a great choice for those who are new to web development, and who want to start adding interactivity and dynamic behavior to their web pages.
It is also a popular language for server-side development, and it is used for a wide range of tasks, including building web applications and web services. With its popularity and wide range of uses, learning this is an important step for anyone looking to become a web developer.
In conclusion, it is an essential tool for web development, and it is used to add interactivity and dynamic behavior to web pages. Its code can be written directly within an HTML document, or it can be stored in an external file and linked to the HTML document using the script tag. With its wide range of uses, simple syntax, and support in all modern browsers, it is a valuable tool for anyone looking to create dynamic and interactive web pages. Whether you are just starting out in web development or are an experienced developer, learning it is an important step towards becoming a better web developer.
JavaScript is a high-level, interpreted programming language that is widely used in web development. It is an essential tool for adding interactivity and dynamic behavior to web pages, and it has become one of the most popular programming languages in the world. JavaScript is easy to learn and use, making it a great choice for those who are new to web development, as well as for experienced developers.
JavaScript code can be written directly within an HTML document, or it can be stored in an external file with a .js extension and linked to the HTML document using the script tag. The script tag specifies the location of the JavaScript file, and the code is executed as soon as it is loaded in the browser. This means that the user can interact with the page immediately, without having to wait for the code to be downloaded and executed. This is an important feature of JavaScript, as it allows for fast and responsive web pages that provide a great user experience.
JavaScript is a versatile and flexible language, and it can be used for a wide range of tasks in web development. For example, it can be used to validate user input on forms, to create animations, to provide interactivity, and to manipulate the HTML DOM (Document Object Model). This makes it a valuable tool for adding dynamic behavior to web pages, and for creating interactive user interfaces.
One of the great things about JavaScript is that it is supported by all modern browsers, so developers can write code once and know that it will work in all environments. This makes it a much more accessible tool than other programming languages, and allows developers to reach a wide range of users with their web pages.
JavaScript is an object-oriented programming language, which means that it is based on the concept of objects. Objects are collections of data and functions that can be manipulated and used to represent real-world entities. This makes it easy to structure and organize code, and to reuse code across different parts of a website.
JavaScript is also used for server-side development, and it is used for a wide range of tasks, including building web applications and web services. With its popularity and wide range of uses, learning JavaScript is an important step for anyone looking to become a web developer.
In addition to being a versatile and flexible language, JavaScript is also easy to learn. It uses a simple syntax, and many of its features are similar to other popular programming languages, making it an accessible tool for developers who are just starting out. There are many online resources available for learning JavaScript, including tutorials, forums, and online courses.
In conclusion, JavaScript is an essential tool for web development, and it is used to add interactivity and dynamic behavior to web pages. With its wide range of uses, simple syntax, and support in all modern browsers, JavaScript is a valuable tool for anyone looking to create dynamic and interactive web pages. Whether you are just starting out in web development or are an experienced developer, learning JavaScript is an important step towards becoming a better web developer.


