Table of Contents
Introduction:
jQuery is a fast, small, and feature-rich JavaScript library that has become a staple in front-end web development. It was first released in 2006 and has since become one of the most widely used JavaScript libraries in the world. The goal of jQuery is to make it easier to work with HTML, CSS, and JavaScript, and to simplify the process of developing dynamic, interactive websites.
In this article, we will explore the power of this and how it can help you simplify your JavaScript development. We will start by discussing the basic concepts of this and how it works, and then move on to more advanced topics, such as plugins, animations, and AJAX. By the end of this article, you will have a solid understanding of this and how it can help you streamline your front-end development process.

What is jQuery and How Does it Work?
jQuery is a JavaScript library that provides a simple and elegant way to interact with the Document Object Model (DOM). The DOM is a tree-like structure that represents the HTML elements on a page, and it provides a way to manipulate and access these elements using JavaScript. However, working with the DOM can be challenging, especially when dealing with cross-browser compatibility issues.
jQuery solves these problems by providing a consistent and simplified API for working with the DOM. With jQuery, you can use simple and concise syntax to access and manipulate elements on a page, and you don’t have to worry about cross-browser compatibility issues. jQuery also provides a number of built-in functions for common tasks, such as event handling, animation, and AJAX, which makes it easier to get started and quickly create dynamic, interactive websites.
One of the key features of its selectors, which provide a simple and powerful way to access elements on a page. Selectors allow you to select elements based on their tag name, class name, ID, or any other attribute, and then manipulate or access them using its functions.
For example, here is how you would use selectors to access all the <p> elements on a page and change their background color:

jQuery also provides a number of built-in functions for common tasks, such as event handling, animation, and AJAX, which makes it easier to get started and quickly create dynamic, interactive websites.
Plugins:
One of the strengths of jQuery is its extensive library of plugins, which are add-ons that provide additional functionality to your website. There are plugins for almost anything you can imagine, from simple animations to complex form validation and data management.
Plugins are easy to install and use, and they can save you a significant amount of time and effort. Simply download the plugin, include it in your page, and call the plugin’s functions to add new features to your website.
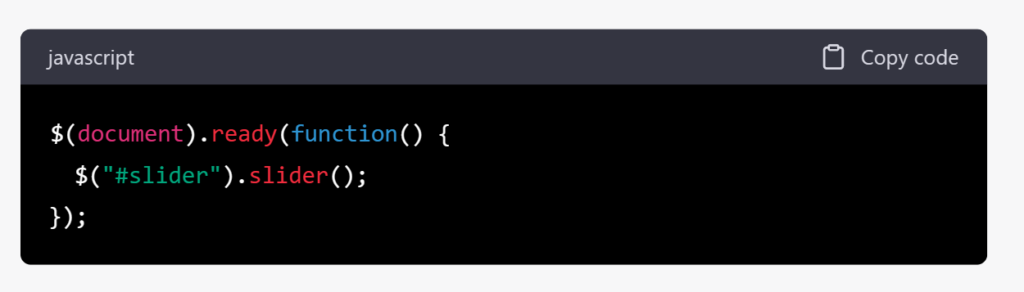
For example, here is how you would use the popular Slider plugin to create a simple image slider:

Animations:
jQuery provides a number of built-in functions for animating elements on a page, making it easy to create eye-catching and interactive websites.jQuery has built-in functions to animate page elements, allowing for eye-catching and interactive web development.jQuery provides a number of built-in animation functions to animate elements on a web page.
These functions allow developers to create smooth and interactive transitions, adding a dynamic touch to their website designs. The animation functions work by gradually changing an element’s CSS properties over a specified duration, creating the illusion of movement. Some common animation functions include fadeIn(), slideDown(), animate(), and toggle(), which allow you to control the opacity, height, and properties of elements with ease. With jQuery, animating elements on a web page has never been easier and more straightforward.