Table of Contents
Introduction:
Hypertext Markup Language, is the foundation of the web and is used to create and structure the content on websites. It is a fundamental aspect of web development and is essential for anyone who wants to build a website. In this blog, we will be discussing the basics of this and how it can be used to create and structure web pages.
It (Hypertext Markup Language) is a language used for creating and structuring web content. It provides the structure for web pages, defining how text, images, and other elements are organized and displayed. it uses a series of tags, such as <head>, <body>, and <p>, to define the different parts of a web page and to provide information about the content within those tags.
It is the cornerstone of the World Wide Web and is used by almost every website on the internet. It is a simple and easy-to-learn language that provides a foundation for building websites and web applications. It is a static language, meaning that it is not capable of performing complex operations or processing data, but it is essential for creating the structure and content of a web page.
What is HTML?
It is a markup language that is used to create and structure web pages. It consists of a series of its tags and elements that are used to define the content and structure of a web page. The tags and elements define the type of content and provide information about how that content should be displayed on the web page.
History
It was first developed by Tim Berners-Lee in the early 1990s as a way to create and structure web pages. The first version of 1.0, was released in 1993 and was followed by its 2.0 in 1995. Over the years, it has evolved and has become more complex, with the addition of new tags and elements. Today, it is an essential part of web development and is used to create and structure the content on millions of websites.
Structure
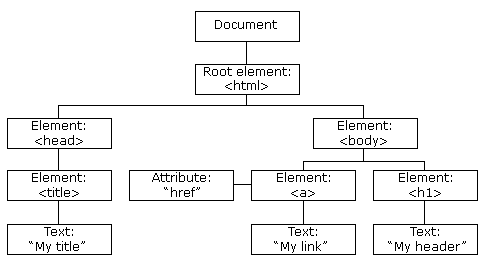
It consists of a series of its tags and elements that are used to define the content and structure of a web page. The basic structure of its document includes a header, body, and footer. The header contains information about the document, such as the title and any meta data. The body contains the content of the web page, including text, images, and links. The footer contains information about the document, such as copyright information.

- HTML Tags
- These tags are used to define the type of content on a web page. There are a variety of HTML tags, including header tags, paragraph tags, list tags, and image tags. Each tag has a specific purpose and is used to create different types of content on a web page.
- HTML Elements
- These elements are the individual components of an HTML tag, such as the text within a paragraph tag or the source of an image within an image tag. Each HTML element has its own set of attributes that are used to provide additional information about the element, such as the height and width of an image or the style of a paragraph.

- HTML Attributes
- Its attributes provide additional information about its element, such as the height and width of an image or the style of a paragraph. Attributes are added to HTML tags to provide information about the element, and they can be used to change the appearance and behavior of an HTML element.
- Creating an HTML Document
- Creating an HTML document is relatively simple, and it can be done using a text editor or an integrated development environment (IDE). To create an HTML document, you will need to start with the basic structure of an HTML document, including the header, body, and footer. Then, you can add content to the body of the document, including text, images, and links, using HTML tags and elements.
Conclusion
HTML is a fundamental aspect of web development and is essential for anyone who wants to build a website. It is used to create and structure the content on websites, and it consists of a series of HTML tags and elements