Table of Contents

Introduction
JQuery is a popular JavaScript library that has been widely used for over a decade to create dynamic and interactive web pages. J-Query is designed to make it easier for developers to create complex web pages with less code and effort. In this article, we will explore the basics of J-Query, including its history, features, and usage, and provide a comprehensive guide to the power of dynamic web development with JQuery.
What is JQuery?
JQuery is a fast, small, and feature-rich JavaScript library that makes it easier to create dynamic web pages. J-Query was first released in 2006 and has since become one of the most widely used JavaScript libraries for web development. J-Query provides a simple and intuitive API for manipulating HTML, CSS, and other web page elements, and it supports a wide range of browsers and devices.
History
JQuery is a popular JavaScript library that was released in 2006 by John Resig. Since its launch, JQuery has become one of the most widely used JavaScript libraries for creating dynamic web pages. The library has simplified the process of writing JavaScript by providing a set of pre-written code that can be easily utilized in web development projects.
JQuery was created as an alternative to the complexities of JavaScript. Before JQuery, developers had to write complex and lengthy code to accomplish simple tasks such as adding a drop-down menu or an animation. JQuery streamlined this process, making it possible to complete these tasks in just a few lines of code.
One of the key features of JQuery is its ability to manipulate the Document Object Model (DOM), which is the structure of an HTML page. This makes it possible to create dynamic web pages that respond to user actions in real-time, without the need for a page reload. JQuery also provides a range of plugins that can be used to add new functionality to a website, such as carousels, image sliders, and more.
Today, JQuery continues to be a popular choice for web developers, with millions of websites using it to enhance the user experience. Whether you’re creating a new website or updating an existing one, JQuery is a must-have tool in your web development toolkit. With its simple syntax, extensive documentation, and large community of users, JQuery makes it easy to add dynamic functionality to your web pages.
Benefits
JQuery is a fast, small, and feature-rich JavaScript library that makes HTML document traversal and manipulation, event handling, and animation much simpler with an easy-to-use API that works across a multitude of browsers. With a growing number of websites using dynamic, user-friendly features, J-Query has become an essential tool for web developers.
Here are some of the key benefits of using JQuery in web development:
- Cross-Browser Compatibility
One of the biggest headaches for web developers is ensuring that their website works seamlessly across different browsers. JQuery eliminates this problem by abstracting the differences in browser behavior and presenting a consistent API. This means that developers can focus on writing the logic for their website and J-Query will take care of the rest.
- Simplified DOM Manipulation
JQuery makes it easier to manipulate the Document Object Model (DOM) in order to dynamically update a website’s content, styling, or structure. With J-Query, you can select elements based on their tag name, class, or ID and make changes with just a few lines of code.
- Event Handling
JQuery makes event handling simple and efficient. For example, if you want to respond to a user’s click on a button, J-Query makes it easy to attach an event listener to the button and specify the function to be called when the button is clicked. This eliminates the need to write complex event-handling code, and makes it easier to manage events across multiple elements on a page.
- Effects and Animations
JQuery provides a rich set of effects and animations that make it easy to add eye-catching and dynamic features to a website. From simple fades and slides to more complex animations, J-Query makes it simple to bring a website to life and enhance user engagement.
- AJAX Support
J-Query’s AJAX support makes it easy to load and manipulate data without having to refresh the entire page. This allows for a more seamless and dynamic user experience, as well as increased performance and reduced server load.
- Plugins and Community Support
J-Query has a large and active community of developers who have created a wide range of plugins to extend its functionality. From image sliders and carousels to form validation and date pickers, J-Query plugins make it easy to add complex features to a website with just a few lines of code.
- Simplified Syntax
JQuery’s syntax is simple and intuitive, making it easier for developers to write and understand code. This not only saves time but also reduces the risk of errors, as code written in J-Query is generally easier to maintain and debug.
With these benefits in mind, it’s no wonder that J-Query is one of the most popular JavaScript libraries used today. From small personal websites to large enterprise applications, J-Query has proven to be a reliable and effective tool for web development.
Features of JQuery

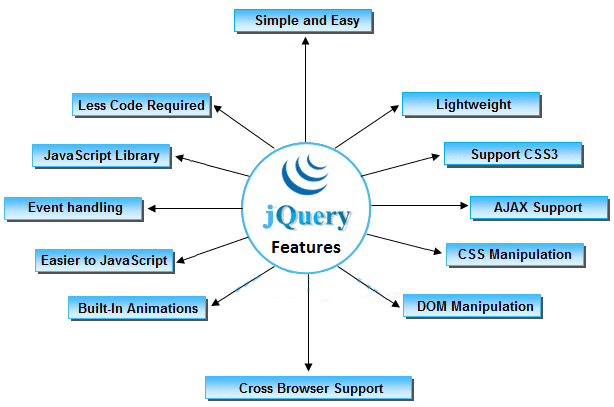
JQuery is packed with features that make it a versatile and powerful tool for web development. Some of the key features of JQuery include:
- HTML and DOM Manipulation: J-Query provides a simple and intuitive API for manipulating HTML and DOM elements, making it easier to create dynamic web pages.
- CSS Manipulation: J-Query makes it easy to modify the appearance and layout of web pages by manipulating CSS styles.
- AJAX Support: J-Query provides built-in support for asynchronous data transfer, making it easy to retrieve data from a remote server and update web pages without a page reload.
- Cross-Browser Compatibility: J-Query is designed to work with a wide range of browsers and devices, including Internet Explorer, Firefox, Safari, and Chrome.
- Plugins and Libraries: J-Query has a large and active community of developers who have created a wide range of plugins and libraries that extend its functionality.
How to Use JQuery
Using J-Query is simple and straightforward, and requires only basic knowledge of HTML, CSS, and JavaScript. The following is a simple example of how to use JQuery to add a dynamic element to a web page:
- Include the JQuery library in the HTML head: The J-Query library must be included in the HTML head to use JQuery in a web page. This can be done by adding a link to the J-Query library hosted on a public CDN.
- Write JQuery code: JQuery code can be written using standard JavaScript syntax, and it provides a simple and intuitive API for manipulating HTML and DOM elements.
- Execute JQuery code: JQuery code can be executed by including it within a script tag in the HTML head or body, or by including it in an external JavaScript file.
Interacting with Other Web Technologies
JQuery can be used with a wide range of web technologies, including HTML, CSS, and AJAX, to create dynamic and interactive web pages. J-Query can also be used with other JavaScript libraries and frameworks, such as AngularJS and React, to provide a complete solution for web development.
What is HTML?
HTML is a markup language that provides the structure and content for web pages. HTML uses a set of tags and attributes to define the structure and content of web pages, and it provides the foundation for building web pages that can be viewed on the web.
What is CSS?
CSS is a style sheet language used to style web pages. CSS provides a way to define the layout, font, color, and other visual elements of a web page, and it separates the content of a web page from its presentation. CSS enables web developers to define the look and feel of a web page in a centralized and consistent manner, making it easier to maintain and update web pages.
What is AJAX?
AJAX is a technique used to create dynamic web applications. AJAX enables web developers to create web pages that can update and change without having to reload the entire page. This is achieved by using JavaScript and XML to send HTTP requests and receive data from the server, which can then be used to update the web page dynamically.
Conclusion
jQuery is a fast, small, and feature-rich JavaScript library. It makes things like HTML document traversal and manipulation, event handling, and animation much simpler with an easy-to-use API that works across a multitude of browsers. With a combination of versatility and extensibility, j-Query has changed the way that millions of people write JavaScript.
In conclusion, jQuery has proven to be an indispensable tool for front-end web development and continues to be widely adopted by developers worldwide. Its simplicity, efficiency, and cross-browser compatibility make it a valuable addition to any web developer’s toolkit. Whether you’re building a complex web application or a simple landing page, j-Query can help you get the job done faster and with less code.
It’s no wonder that jQuery is one of the most popular JavaScript libraries on the web and continues to be a top choice for developers looking to add interactivity and dynamic behavior to their websites. With an active community of developers contributing plugins and extending its functionality, the possibilities with j-Query are truly endless. If you haven’t already, give it a try and see what you can build!