Table of Contents

Introduction
ReactJS is a JavaScript library that has become increasingly popular for building dynamic user interfaces. Its versatility and simplicity make it a popular choice for front-end developers, and its integration with other technologies such as React Native for mobile app development makes it a valuable tool for full-stack developers as well. In this blog, we will explore what ReactJS is, how it works, and why it’s become so popular in recent years.
What is ReactJS?
ReactJS is an open-source JavaScript library that was developed and is maintained by Facebook. It was first released in 2013 and has since become one of the most widely used JavaScript libraries for front-end development. ReactJS is designed for building user interfaces, and it does this by rendering components and updating the UI whenever there is a change in state or data.
How ReactJS Works
ReactJS works by using a virtual DOM (Document Object Model) to represent the structure of the UI. The virtual DOM is a lightweight representation of the actual DOM, and it allows ReactJS to quickly and efficiently update the UI without having to manipulate the entire DOM. When there is a change in state or data, ReactJS updates the virtual DOM, and then uses a diffing algorithm to determine the minimum number of changes required to update the actual DOM. This results in fast and efficient updates, which leads to smooth and responsive user interfaces.
History
The Origin of ReactJS
ReactJS was first developed by Jordan Walke, a software engineer at Facebook, in 2011. The goal was to build a library that would make it easier to build dynamic user interfaces for web applications. At the time, Facebook was using XHP, a syntax extension for PHP that allowed for the creation of reusable components, but Walke wanted to build a similar system for JavaScript.
The first version of ReactJS was released in May 2013, and it quickly gained popularity among developers. The library was designed to be simple and easy to use, and it offered a number of benefits over other libraries and frameworks for building user interfaces. For example, ReactJS used a virtual DOM, which made it faster and more efficient than other libraries that relied on direct DOM manipulation.
The Evolution of ReactJS
Over the years, ReactJS has continued to evolve and improve. In 2015, the React Native library was released, which allowed for the development of native mobile applications using React. This was a significant milestone, as it made it possible to build mobile applications using the same code base as web applications.
In 2016, ReactJS added support for server-side rendering, which made it easier to build fast, SEO-friendly web applications. The library also added support for Redux, a popular state management library, which made it easier to manage the state of large and complex applications.
In 2017, Facebook released React Fiber, a complete re-implementation of the React core, which focused on improving performance and making the library more flexible. This release marked a major milestone in the development of ReactJS, as it improved the overall performance of the library and made it easier to use for developers.
ReactJS Today
Today, ReactJS is one of the most widely used libraries for building user interfaces. It has a large and supportive community, and is used by many large companies, including Facebook, Airbnb, Netflix, and more. The library continues to evolve and improve, with new features and improvements being added on a regular basis.
ReactJS is also widely used in conjunction with other libraries and tools, such as Redux, React Router, and more. This has made it possible to build complex, large-scale applications using ReactJS, and has contributed to its popularity and success.
Components

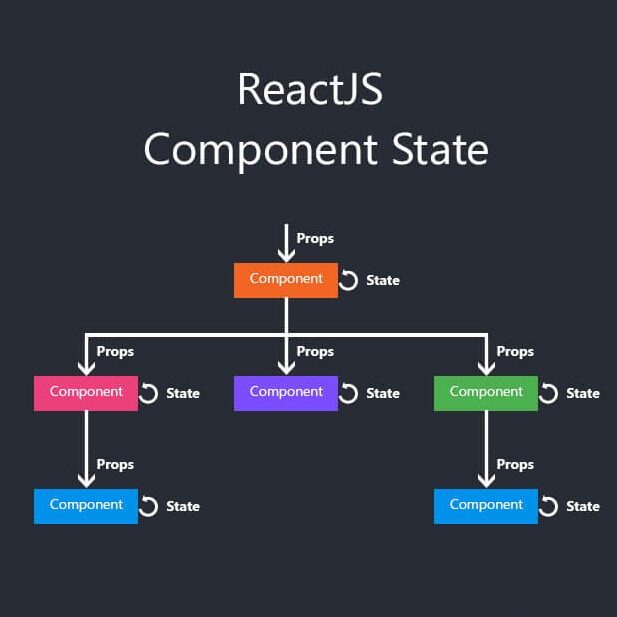
ReactJS components are the building blocks of a ReactJS application. A component is a self-contained unit that represents a piece of the UI. Components can receive data from their parent component, and they can also manage their own state. This allows for a high level of reuse and modularity, making it easy to build and maintain complex user interfaces.
Components in ReactJS are the building blocks of a ReactJS application. They are independent, reusable pieces of code that can be combined to create complex UIs. Components can be simple or complex and can contain HTML, CSS, and JavaScript code. They are responsible for rendering the UI, handling user interactions, and updating the application state.
ReactJS components are easy to understand and use, even for developers who are new to ReactJS. They are created using JavaScript functions or classes, and they can accept inputs in the form of properties, which are commonly referred to as “props”. Components can also have internal state, which can be updated in response to user interactions.
The use of components in ReactJS provides several benefits to developers. Firstly, it allows for code reuse and modularity, as developers can create reusable components that can be used across multiple pages and applications. This can save time and effort and improve the overall efficiency of the development process.
In addition, components make it easier to manage and maintain a large codebase. By breaking down a complex UI into smaller, reusable components, developers can isolate and address individual issues more easily. This also makes it easier to test and debug code, as developers can focus on individual components rather than trying to navigate a large, complex codebase.
Another advantage of components in ReactJS is that they make it easier to create complex UIs. Components can be combined and nested to create complex UIs that are easy to manage and maintain. Additionally, components can be used to create reusable UI elements, such as headers, footers, and sidebars, which can be used across multiple pages and applications.
Finally, ReactJS components make it easier to update and improve UIs over time. By encapsulating individual components, developers can make changes to a specific component without affecting the rest of the UI. This makes it easier to implement new features and improve existing ones, as developers can make changes in isolation.
JSX
ReactJS uses a syntax extension called JSX, which allows developers to write HTML-like code within their JavaScript. This syntax allows developers to write components that resemble traditional HTML templates, which makes it easy to understand how the UI will be rendered. However, it’s important to note that JSX is optional, and developers can write their components using just JavaScript if they prefer.
JSX components are an important aspect of ReactJS, as they provide a simple and intuitive way to build complex user interfaces. A JSX component can contain any number of elements, including other components, and can also accept props, which are values that are passed in from a parent component.
JSX is a syntax extension for JavaScript that allows for the creation of reusable components in React. JSX components are written in a syntax that is similar to HTML, but with some key differences. For example, instead of using HTML tags, React components use custom tags that are defined in JavaScript. This custom syntax is transpiled into plain JavaScript by a build tool such as Babel, which allows the code to be executed by the browser.
Why Use JSX Components?
JSX components offer a number of benefits over traditional HTML and JavaScript. First, they make it easier to write reusable, modular code. With JSX components, developers can define a component once and reuse it in multiple places throughout an application. This makes it easier to maintain and update the code, as well as to build complex user interfaces.
Another benefit of JSX components is that they make it easier to read and understand the code. JSX components are written in a syntax that is similar to HTML, making them easier to read for developers who are familiar with web development. Additionally, because JSX components are written in JavaScript, they can be integrated with other JavaScript libraries and tools, making them even more versatile.
Finally, JSX components make it easier to manage the state of an application. React uses a unidirectional data flow, meaning that data is passed from a parent component to its children components. This makes it easier to keep track of the state of an application, as well as to debug and fix issues.
How to Use JSX Components in ReactJS
To use JSX components in ReactJS, you first need to create a new component. This can be done using the React.createClass method, or by using a class component with the class keyword. The code for a simple component might look like this:
import React from 'react';
class MyComponent extends React.Component {
render() {
return (
<div>
<h1>Hello, World!</h1>
</div>
);
}
}
In this example, we have defined a component called ‘MyComponent‘ that returns a simple ‘div‘ element with a ‘h1‘ header. This component can now be used in any other component in the application by including it in the component’s ‘render‘ method:
import React from 'react';
import MyComponent from './MyComponent';
class App extends React.Component {
render() {
return (
<MyComponent />
);
}
}
This is a code example in ReactJS, where the “App” component is using the “MyComponent”. The “App” component is defined using the ‘class‘ keyword and extends the ‘React.Component‘ class. The ‘render‘ method returns the ‘MyComponent‘ component, which is imported from the './MyComponent‘ file. This demonstrates how JSX components can be reused and composed to build a larger user interface. The ‘render‘ method returns a single JSX component, but it could return multiple components or include other logic if necessary.
Benefits
- Reusable components: As mentioned earlier, components are self-contained units that can be easily reused throughout a ReactJS application. This allows developers to build complex user interfaces by breaking them down into smaller, reusable components.
- Fast updates: The use of a virtual DOM and a diffing algorithm means that ReactJS can update the UI quickly and efficiently. This results in smooth and responsive user interfaces.
- Easy to learn: ReactJS has a relatively simple and straightforward syntax, making it easy for new developers to get up to speed. Additionally, the use of JSX makes it easy to understand how the UI will be rendered.
- Strong community: ReactJS has a large and active community of developers, which means there are plenty of resources and tools available to help developers work with this.
Conclusion
ReactJS is a versatile and powerful JavaScript library that has become increasingly popular for building dynamic user interfaces. Its ability to efficiently update the UI, combined with its easy-to-learn syntax and strong community, make it a valuable tool for front-end developers. Whether you’re building a complex web application or a simple website, this is definitely worth considering as a tool for your next pro.